AgileBrain is a neuroscience-based emotional-motivational assessment tool.
In collaboration with AgileBrain, I focused on enhancing the user experience and retention across their assessment platform, internal portal, and website. My work centered on streamlined user flows, friction reduction, improved portal usability, and a redesigned website homepage.


6 months




Users faced friction within the AgileBrain assessment flow, big percentage of users drop out on the beginning of the assessment.

This changes can potentially increase completion and retention rates.
To begin the project, I conducted a thorough analysis of the existing assessment experience. This involved:


My recommendations were aimed at enhancing specific pages and eliminating high-friction steps, which could potentially lead to positive user experience during assessments and can contribute to higher user satisfaction.
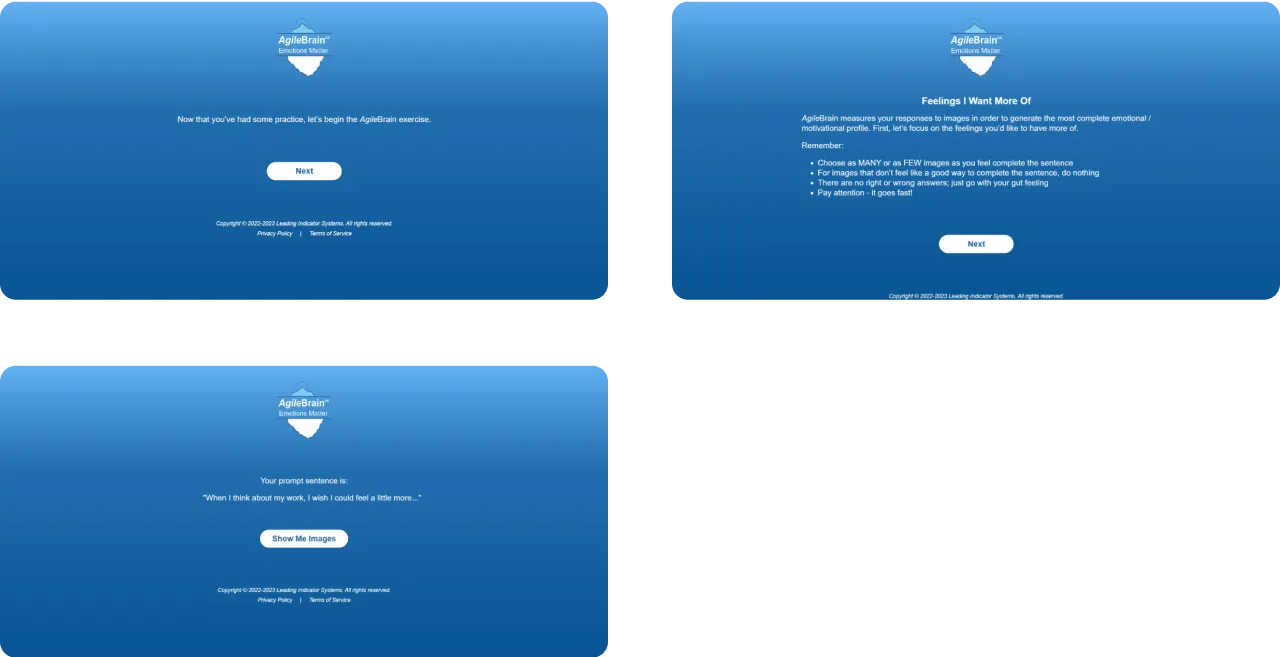
To enhance user experience throughout the assessment journey, I conducted a comprehensive analysis of the existing flow and its associated screens. Through this analysis, I identified key areas for optimization:


This page had the highest user drop-off rate. To address this, I implemented a visual overview of the available assessment types.
Each assessment type is clearly labeled and color-coded, allowing users to quickly understand the options and their content without needing to click and navigate further.
This can improve scannability and reduce cognitive load, potentially leading to a decrease in drop-off rates and increased user engagement.


To ensure users can seamlessly navigate the assessment and maintain a sense of progress, the following improvements were implemented:


To enhance clarity and user engagement on the instructions page, I added the following improvements:




To enhance the user experience and streamline the process leading into the assessment, the following improvements we implemented:


To ensure continued user engagement and valuable data collection after assessment completion, I proposed to implement:


To address user feedback regarding difficulty comprehending the results page, we collaboratively worked on following improvements:


To further enhance user comprehension and empower individuals to take action based on their assessment results, we implemented the following improvements:


To enhance user experience and encourage further interaction after results interpretation, I proposed the following:

